Fixing SSL Certificate and HTTP to HTTPS Forwarding for Ghost
Fix SSL Certificate and HTTPS forwarding for Bitnami Ghost on GCS.

I ran into some major issues setting up the SSL certificate and HTTP to HTTPS forwarding on my Ghost blog. I'm outlining corrective steps here for other and for future reference.
Basically, after setting up the SSL certificate my site had two major problems. First, it was blocked by my hospital with an error indicating that it detected malware, and, second, the site preview features in the dashboard were not working - they were blank.
SSL Certificates
There are many ways to deploy a Ghost blog. Among them are Amazon Web Services (AWS) and Google Cloud Services (GCS) with the Bitnami package. These instances use an Apache web server as of the writing of this post.
Setting up the SSL certificate is quite easy with the bncert tool as outlined in their documentation. Basically, you deploy an instance on a the cloud service, link it to a static IP address, configure your domain name and allow it's changes to propagate, and then run the bncert tool with the following command. The command on the GCS Bitnami deployment is the following:
sudo /opt/bitnami/bncert-tool
Fixing HTTPS Forwarding
Despite having a SSL certificate and connecting through HTTPS - there are still links being served as HTTP (not HTTPS). This content is not retrieved and therefore is not displayed. I think this is the reason the blog preview / view page insets do not work.
The fix for this has two steps:
- Change the URL of the website to HTTPS in the Ghost config
- Add HTTPS forwarding to your site header in the Apache config files
PS: Some people were citing that you had to add a header option to the server configuration:
x-frame-options sameasorigin
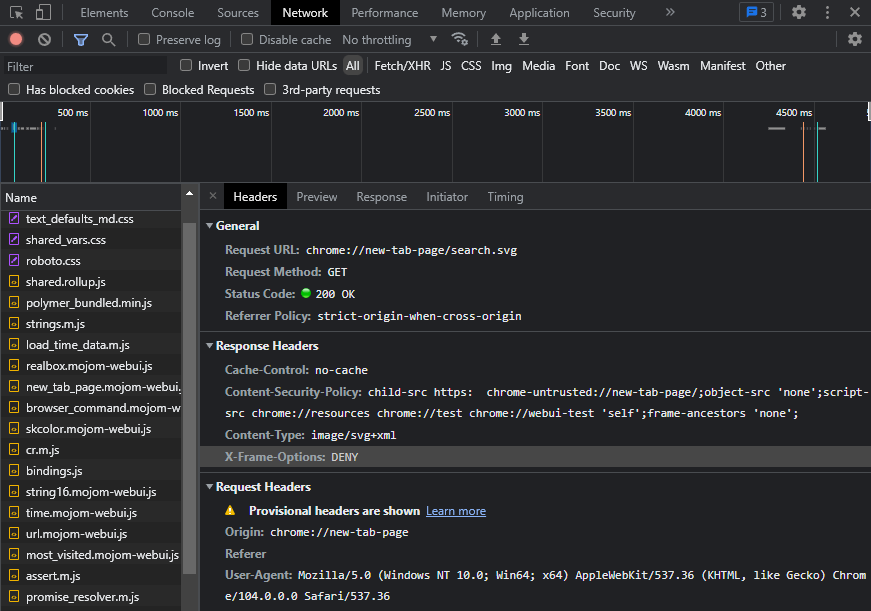
I tried this and confirmed the header was present, but it didn't fix the problem. You can quickly check this by inspecting the site, inspecting with chrome dev tools, selecting an item, and looking at the header options. Here the google homepage has it set to deny - you'd want yours set to "SAMEASORIGIN".

Change Website URL in Ghost Config
There are basically two ways to do this. Either with the ghost command line tool, or by directly editing the config.production.json.
Ghost CLI
With the ghost command line tool you can do the following and it should change your URL. You need to be in the correct folder to run the CLI or add it to your path. On the GCS Bitnami Ghost instance this was /opt/bitnami/. It was in a different folder on the AWS instance. Neither had the CLI in the path.
cd /opt/bitnami
sudo ghost config url "https://www.my-domain.com"
Alternative: Edit config.production.json
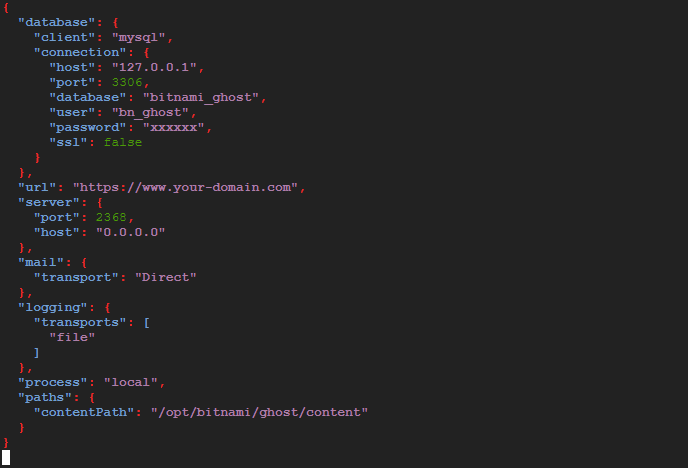
The main ghost config file is at /opt/bitnami/ghost/config.production.json
You can edit this file to change the URL to "https://www.my-domain.com".
cd /opt/bitnami/ghost
sudo nano config.production.json

After doing this, my site was no long responding through the domain name and I was getting a connection error. It still connected through the direct static IP address.
Forward HTTP to HTTPS
I tried using the Bitnami documentation about how to forward to HTTPS but I found that it either wasn't working, I wasn't doing it correctly, or at least it wasn't correcting my issue. I would add that the folder structures in their solution did not match my instance and I had to go searching for the config files.
I found this nice blog post. Their solution to the same problem solved my issue.
Basically, you need to add an HTTPS forward header to the server configuration. The configuration files were not in the same place as in many posts. I found the Unix "find" command useful for finding these files.
sudo find -m "filename.ext"
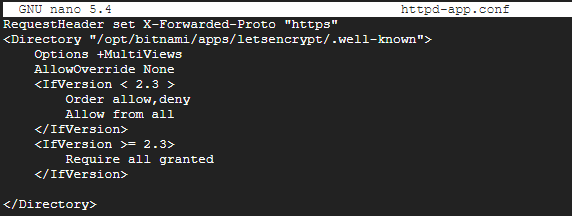
In the /opt/bitnami/apps/letsencrypt/conf/httpd-app.conf file I added the following line to the top of the file. Notably, this file is only present after you run the bncert tool.
cd /opt/bitnami/apps/letsencrypt/conf/
sudo nano httpd-app.conf
#ADD THIS LINE to the TOP OF THE FILE
RequestHeader set X-Forwarded-Proto "https"

Conclusion
I restarted my sever and everything was working - it connected at my hospital and the preview / view page links were now working!